8 Tips for Monitoring and Identifying Pesky Government Website Issues

Government websites can’t afford downtime. Even if they aren’t losing revenue because of un-scheduled outages, latency, DNS attacks and so on, the public loss of access to resources and employee loss of productivity is frustrating and stressful, as well as a public relations nightmare.
It’s also a big distraction for IT operations.
Website performance issues can come from anywhere – from page elements or the back-end supporting infrastructure (databases, O/S, web server, network, etc.). Front-end web app problems can also cause problems stemming from HTML, CSS, JavaScript, and more.
Identifying where the issue originates can be a time-consuming task requiring skilled analysts to study sessions and find problems with usability.
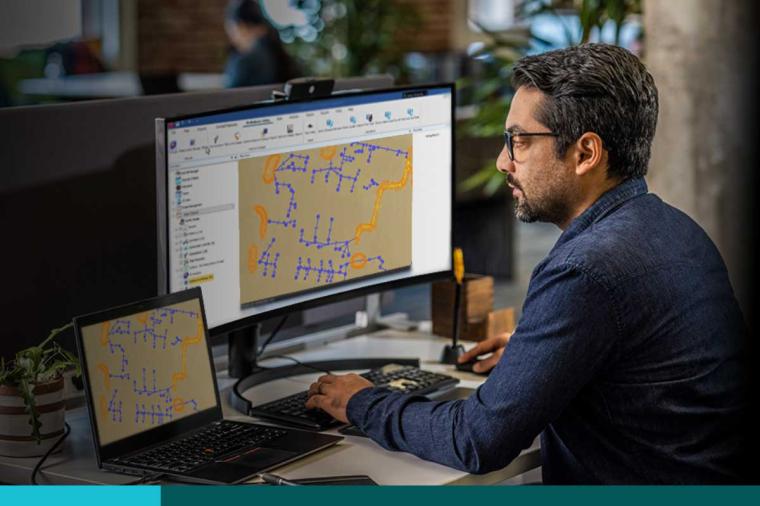
One way round it is to use a web performance monitor, like the one offered by DLT partner, SolarWinds. The tool lets you easily monitor internal web apps, and because its installed within your firewall, monitoring internal websites is secure.
In addition, here are eight tips to identify and monitor website issues, as suggested by SolarWinds in this whitepaper.
- Monitor and Alert Page Elements and Load Times
Use this approach for HTML, third-party and CSS issues. How long does it take for content within pages to load? Establish a baseline for an ideal load time. Then monitor the load times of each step in the page. If a page loads slowly, you should receive an alert.
- Monitor the Time for Images to Load
Use image matching to monitor image load times in seconds. Define target load times then monitor actual performance against this. Then you know if the transaction passed or failed.
- Validate Image Display
Again, use image matching to validate if the image displayer as intended (in HTML and JavaScript). Different browsers can display images differently. Image matching will also tell you the image height, width, placement location, etc. is as it’s intended.
- Monitor from Multiple Locations
Get a global user experience by playing back web transactions from multiple locations and see if the page is loading content as intended.
- Monitor Response Times for SQL Queries
For HTML issues, monitoring response for SLQ queries will show if the query is taking longer time to process. A web server and application monitoring tool will monitor SQL and web server performances and suggest possible issues. It will also proactively monitor SQL query response times, as well as CPU utilization and memory – before they become incidents – and all from one dashboard.
- Monitor Memory
Monitor the server’s physical and virtual memory capability so requests can be processed with speed.
- Verify Functionality in Development
During the website build stage, monitor the logic of the code by recording transactions that involve JavaScript code and verifying their functionality.
- Test Browser Compatibility
Do QA testing on multiple browsers to ensure the JavaScript has the desired effect on all browsers your application supports.
That’s it! To learn more identifying front-end issues and see SolarWinds solution at work read the entire whitepaper or check out this video.